I have been using Docker Compose for local development for years now. While I am comfortable writing or debugging a docker-compose.yml file, if I can avoid doing so, I will. Luckily, the WordPress open-source platform has a zero-config tool for Docker-based local development that is built on top of Docker Compose.
If you run this command in the root directory of a WordPress plugin, theme or site, it will start a local development environment for you:
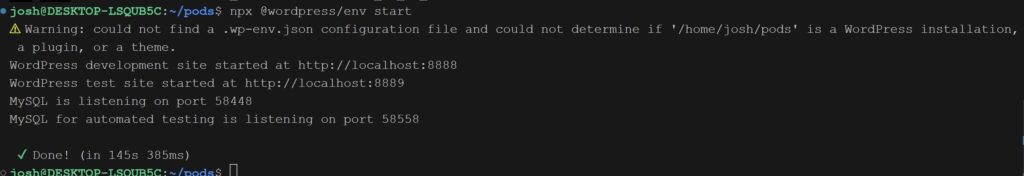
npx @wordpress/env startWhen I run that in a plugin that is not configured for wp-env, it still starts a WordPress site, and activates that plugin. This is super helpful when I don’t want to dictate how others do local development when working on someone else’s project.

The output shows me which URLs I can use. Without any configuration file, @wordpress/env spins up a website that serves the WordPress plugin from the source. By default, it creates two WordPress installations that you can access from your web browser. One of these is meant to be a stable platform for user testing or final debugging. The other is for development, wherein your current plugin’s files are directly used by this installation. This way, any change you make in files is quickly reflected in the WordPress installation for quicker development and testing.
Customizing wp-env
While this package can work with zero configuration, you can add a JSON file to automate installing other plugins or themes, customize ports or to set constants in wp-config.
This customization process involves creating a .wp-env.json file in the root directory of your project. Once you’ve created this file, you can add in a variety of settings to customize your environment to your exact needs.
For instance, if you want to install additional plugins or themes, you just need to add an plugins or themes array and list the sources of your desired plugins or themes. The sources can be a path to a local directory or a GitHub URL.
Here is an example:
{
"plugins": [
".",
"https://downloads.wordpress.org/plugin/wp-graphql.zip"
],
"themes": [
"https://github.com/WordPress/twentytwenty"
]
}This adds two plugins — the one being worked on and WP GraphQL. It also installs the Twenty Twenty theme from Github. There are shorter syntaxes in the docs, but I like to make it easy to switch between the latest version and some other zip file, including a relative path to a local zip file.
To customize ports, add a port property inside config.
{
"config": {
"port": 2112
}
}As for setting constants in wp-config.php, you can add a config object in .wp-env.json.
Example:
{
"config": {
"WP_DEBUG_DISPLAY": false,
"SCRIPT_DEBUG": false
}
}Running WordPress Tests Inside Docker Container
One thing I love about this tool is how easy it is to run the WordPress unit test suite with MySQL and everything set up for you.
In the new chapter to my eBook about refactoring WordPress plugins, that uses a new plugin for collecting links in a custom database table for the example code. It has a very basic .wp-env.json file.
I have also added a few npm scripts for starting the environment and running tests:
{
"scripts: {
"env": "wp-env",
"test:php": "npm run composer test",
"test:watch": "npm run composer test:watch",
"composer": "wp-env run phpunit composer --working-dir=/var/www/html/wp-content/plugins/link-collection"
}The “composer” command runs composer scripts inside the Docker container. Please see how I set “–working-directory” that is important and will need changed if you copy this. The “test:php” command uses that to run the phpunit tests inside of the Docker container so they just work with the MySQL database.
Articles I Wrote A While Ago About Docker For Local WordPress Development
How To Use Docker For WordPress Development – dev.to
Using Docker For Local Development Of Headless WordPress Sites With NextJS – dev.to
The featured image is a CCO licensed photo by Me from the WordPress Photo Directory.